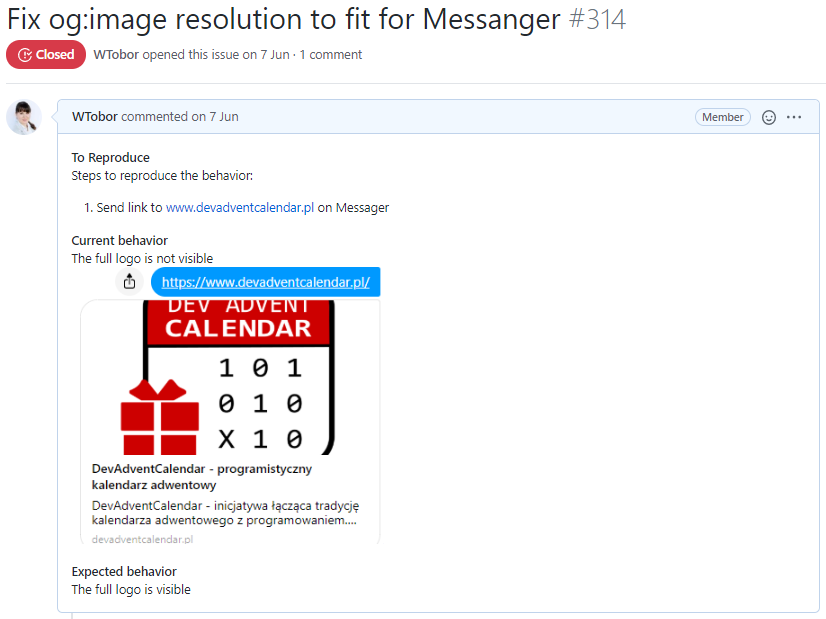
Jakiś czas temu w projekcie DevAdventCalendar, którym kieruję, był błąd. Gdy ktoś wrzucał na sociale link www.devadventcalendar.pl lub wysyłał go w Messengerze, to nieodpowiednio skalowała się grafika w podglądzie linku inicjatywy:

Nie był to błąd krytyczny, więc stworzyłam odpowiedni Issue na GitHubie i zostawiłam temat.

Open Graph
Możecie się zastanawiać, co to jest to magiczne og:image z tytułu Issue. Jest to metadana protokołu Open Graph, która pozwala na ustawienie zdjęcia, które w odpowiedni sposób będzie wyświetlane w mediach społecznościowych. O protokole Open Graph pisałam już jakiś czas temu – możecie zerknąć na wpis. W skrócie: pozwala na wykorzystywanie metadanych w htmlu, które są rozpoznawane przez social media i odpowiednio renderowane.
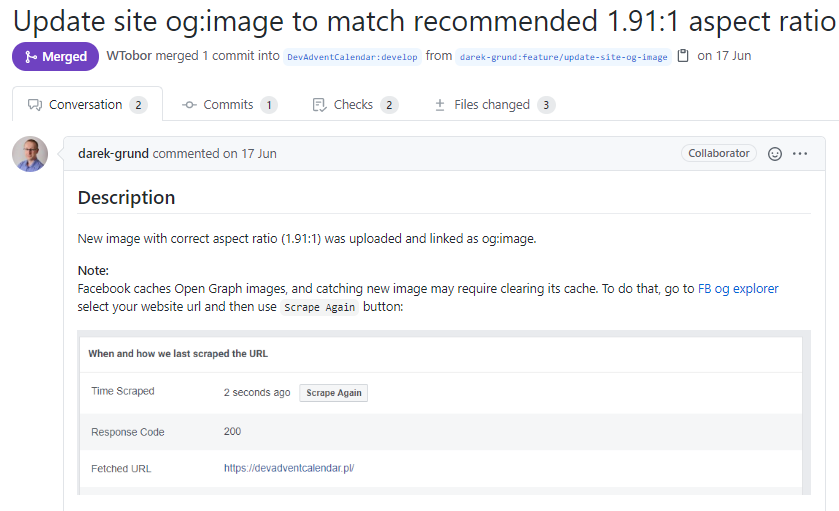
Wracając do naszego problemu – za zadanie zabrał się Darek (naczelny Frontendowiec projektu DevAdventCalendar) – i już po jakimś czasie był gotowy Pull Request z rozwiązaniem:

Facebook debugger
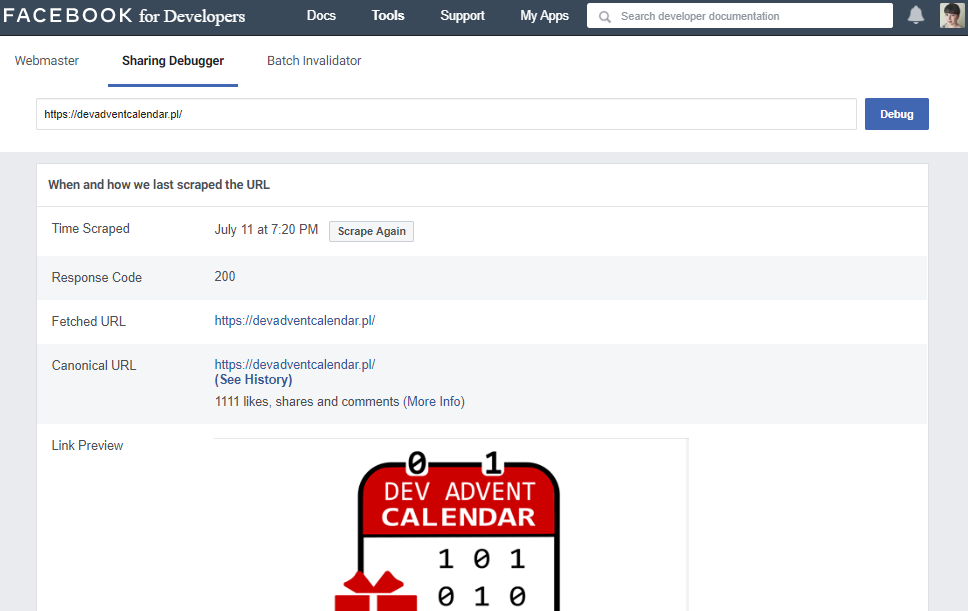
Okazuje się, można sprawdzić swoją stronę pod względem m.in. wyświetlania podglądu. Wystarczy wejść na stronę https://developers.facebook.com/tools/debug i ją „przedebugować”!
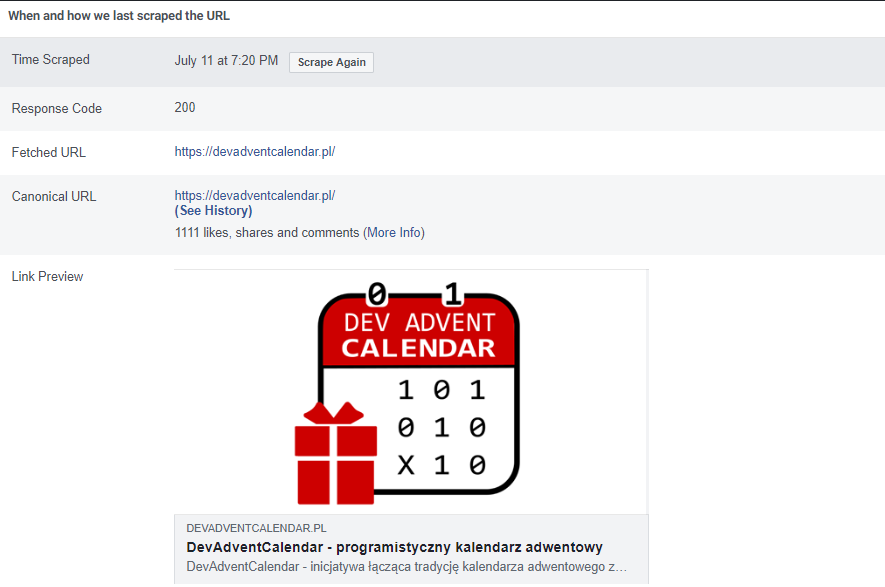
Można podejrzeć na niej jak wygląda podgląd strony:

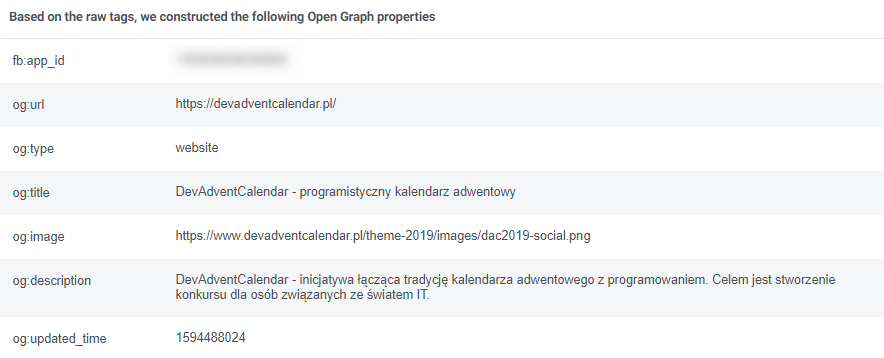
Oraz wypisane parametry Open Graph (wraz z ewentualnymi uwagami):

Jak widać, wszystkie składowe protokołu mają wpływ na to, jak wygląda podgląd strony (po poprawkach Darka logo nie jest już ucięte):

Warto pamiętać więc o tym protokole w momencie, gdy chcemy żeby podgląd naszej strony wyglądał dobrze w social media.
Podoba Ci się to, co tworzę? Chcesz dostawać informacje o:
– wydarzeniach, które organizuję lub wspieram (np. konferencje, meetupy, webinary)
– inicjatywach, które organizuję lub wspieram (np. GeekWeekWro, DevAdventCalendar)
– moich prelekcjach, kursach i szkoleniach
– wyróżnionych artykułach z mojego bloga
0% SPAMu, 100% informacji! Krótko i na temat.
